fsLayui 是一个基于layui的快速开发插件,支持数据表格增删改查操作,提供通用的组件,通过配置html实现数据请求,减少前端js重复开发的工作。
GitHub下载 码云下载
测试环境地址:http://fslayui.itcto.cn
为什么要使用fsLayui?
传统的开发一般需要实现增删改查功能,每个功能都需要对应一个html页面和js绑定操作。
每个操作都需要绑定事件操作,那么每个页面都需要javascript代码来实现,对于一般业务不是特别强的后台系统来说,每个页面展示基本差不多,只是请求的url地址不一致。
新增demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
| <form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码框</label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">辅助文字</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[dai]" title="发呆">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关</label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
|
1
2
3
4
5
6
7
8
9
| layui.use('form', function(){
var form = layui.form;
form.on('submit(formDemo)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
});
|
fsLayui解决的问题?
通过引入fsLayui js文件,快速开发datagrid增删改查操作。
支持功能
- 简单数据表格增删改查
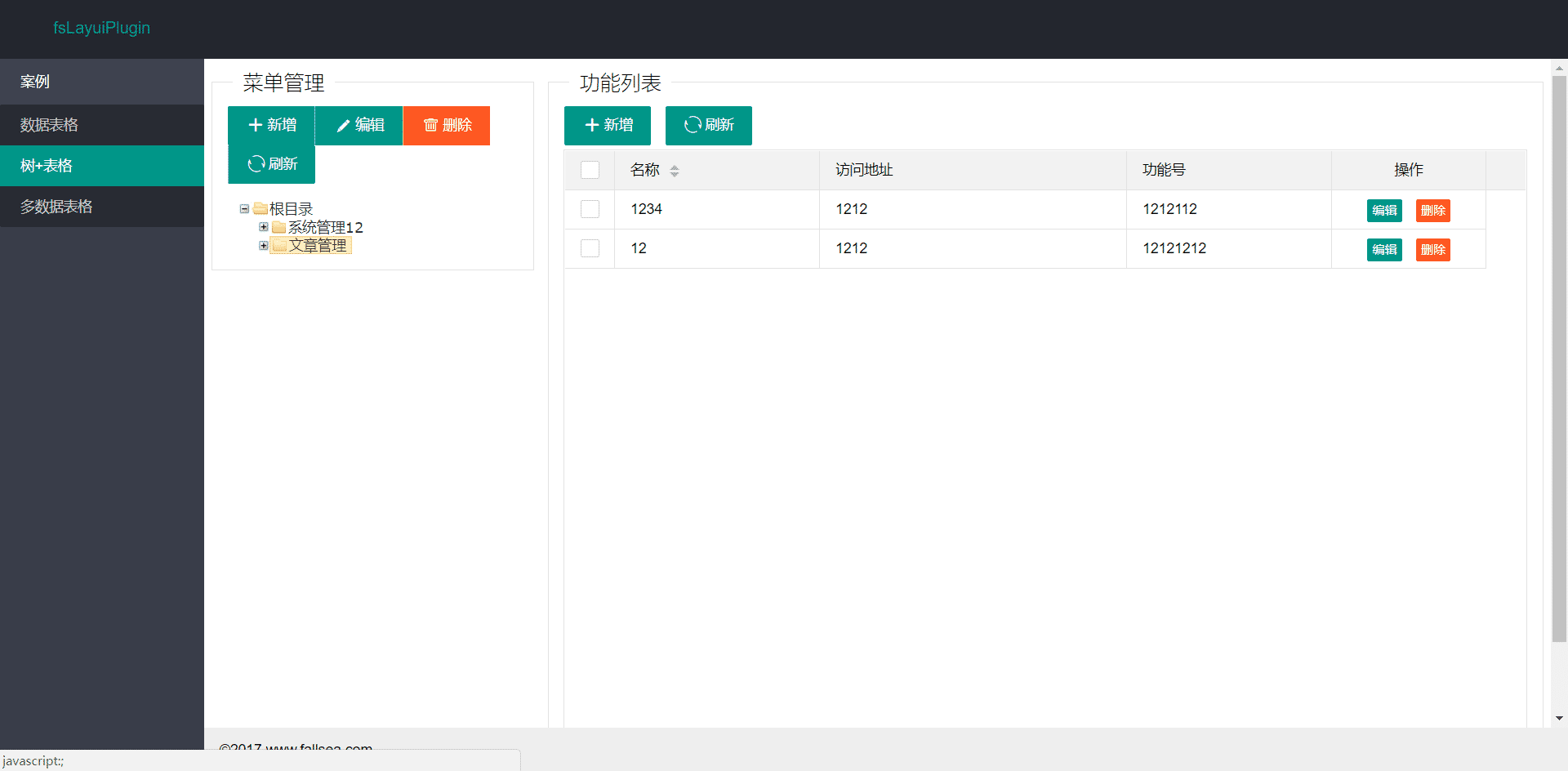
- 树+数据表格(树基于ztree实现,点击左边树,刷新右边表格数据)
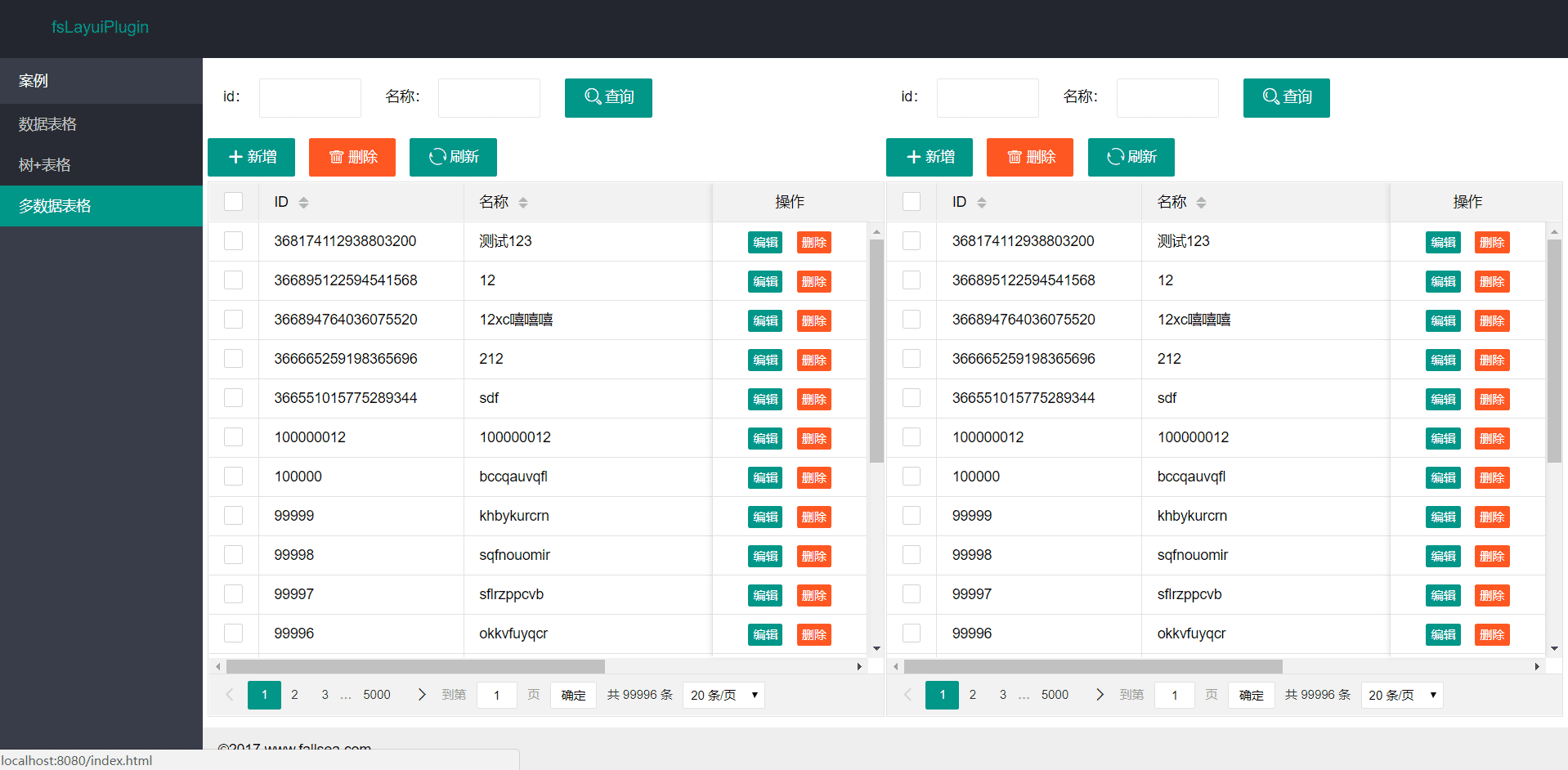
- 多数据表格(同一页面多个数据表格操作)
- tab表格(tab切换表格)
- 复杂表格增删改查
- 联动表格增删改查
- 联动下拉框(省市区级联等)
- 数据表格转义(例如:表格某个字段需要需要把代码填充中文名称)
- 文件上传功能
- layedit编辑器
- 数据字典功能
- 表格编辑和提交
- 菜单导航栏
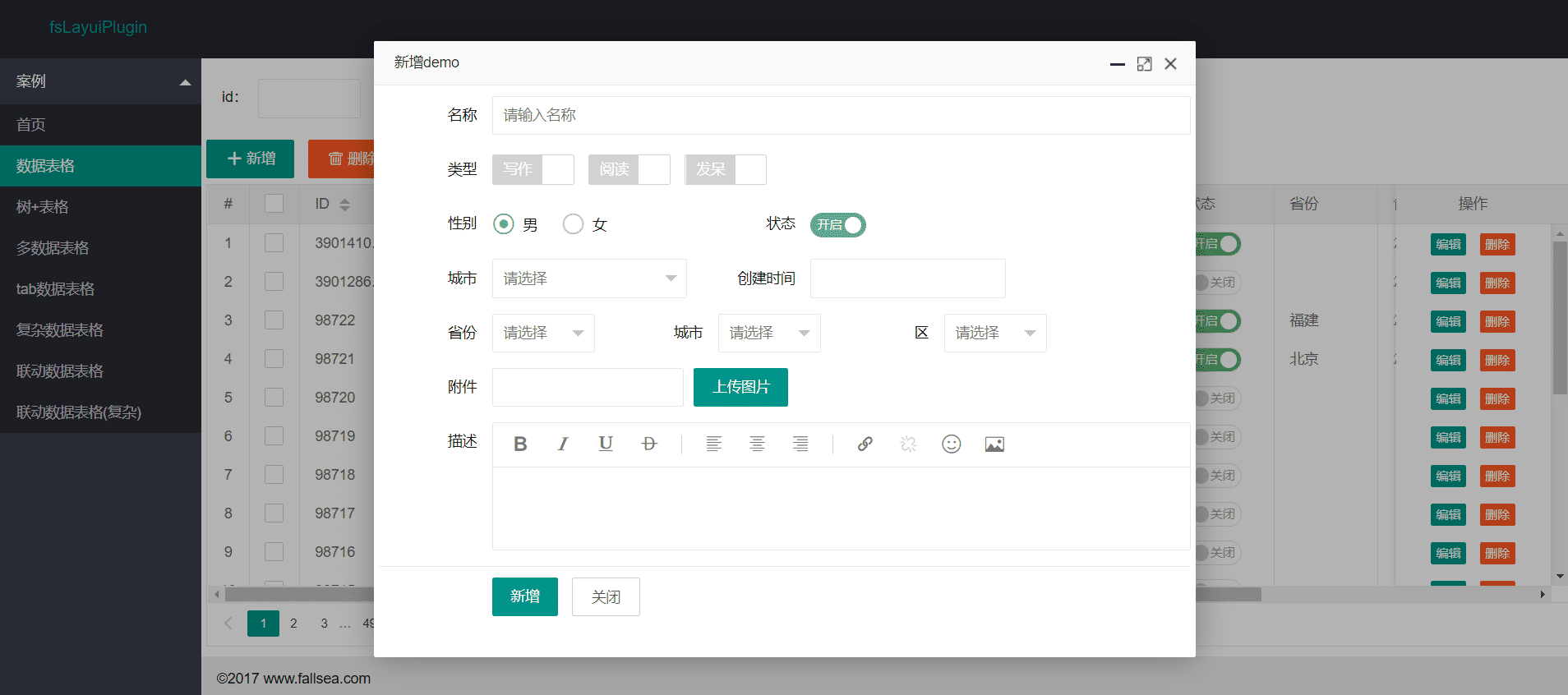
新增demo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
| <!DOCTYPE html>
<html>
<head>
<meta content="text/html;charset=UTF-8"/>
<title>fsLayuiPlugin</title>
<meta name="keywords" content="fsLayuiPlugin,layui,layuiPlugin,layui插件" />
<meta name="description" content="fsLayuiPlugin,layui,layuiPlugin,layui插件" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta http-equiv ="Pragma" content = "no-cache"/>
<meta http-equiv="Cache-Control" content="no cache" />
<meta http-equiv="Expires" content="0" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/>
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="format-detection" content="telephone=no"/>
<link rel="stylesheet" type="text/css" href="/plugins/layui/css/layui.css" media="all"/>
<link rel="stylesheet" type="text/css" href="/css/fs.css" media="all"/>
<script type="text/javascript" src="/plugins/layui/layui.js"></script>
<script type="text/javascript" src="/plugins/jquery/jquery.min.js"></script>
<script type="text/javascript" src="/plugins/frame/js/fsDict.js?v=1.4.1"></script>
<script type="text/javascript" src="/plugins/frame/js/fs.js?v=1.4.1"></script>
<script type="text/javascript" src="/plugins/frame/js/frame.js?v=1.4.1"></script>
</head>
<body class="layui-layout-body">
<div class="layui-fluid">
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">名称</label>
<div class="layui-input-block">
<input type="text" name="name" required="" lay-verType="tips" lay-verify="required" placeholder="请输入名称" autocomplete="off" class="layui-input"/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">类型</label>
<div class="layui-input-block">
<input type="checkbox" name="type" title="写作" value="write">
<input type="checkbox" name="type" title="阅读" value="read">
<input type="checkbox" name="type" title="发呆" value="dai">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别</label>
<div class="layui-input-inline">
<input type="radio" name="sex" value="男" title="男" checked="checked">
<input type="radio" name="sex" value="女" title="女">
</div>
<label class="layui-form-label">状态</label>
<div class="layui-input-inline">
<input type="checkbox" name="state" lay-skin="switch" lay-text="开启|关闭" value="1" checked>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">城市</label>
<div class="layui-input-inline">
<select name="city" lay-verify="required" lay-verType="tips" class="fsSelect" dict="city" addNull="1">
</select>
</div>
<label class="layui-form-label">创建时间</label>
<div class="layui-input-inline">
<input type="text" name="createdTime" autocomplete="off" class="layui-input fsDate" dateType="datetime" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">省份</label>
<div class="layui-input-inline" style="width: 100px;">
<select id="area2222222" name="area1" lay-filter="xxxxxx1" class="fsSelect" dict="area1" addNull="1" childrenSelectId="xxxxxx2">
</select>
</div>
<label class="layui-form-label">城市</label>
<div class="layui-input-inline" style="width: 100px;">
<select id="xxxxxx2" name="area2" lay-filter="xxxxxx2" class="fsSelect" isLoad="0" dict="area2" addNull="1" childrenSelectId="xxxxxx3">
</select>
</div>
<label class="layui-form-label">区</label>
<div class="layui-input-inline" style="width: 100px;">
<select id="xxxxxx3" name="area3" class="fsSelect" isLoad="0" dict="area3" addNull="1">
</select>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">附件</label>
<div class="layui-input-inline">
<input type="text" id="filePath" name="filePath" autocomplete="off" disabled="disabled" class="layui-input"/>
</div>
<div class="layui-input-inline">
<button type="button" class="layui-btn" function="upload" fileElem="#filePath" fileAccept="file" fileExts="" fileSize="1024" inputs="type:test">上传图片</button>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">描述</label>
<div class="layui-input-block">
<textarea id="description" name="description" placeholder="请输入描述" class="fsLayedit" height="80"></textarea>
</div>
</div>
<hr/>
<div class="layui-form-item" style="text-align: center;">
<button class="layui-btn" lay-submit="" lay-filter="save" url="/fsbus/1001">新增</button>
<button type="button" class="layui-btn layui-btn-primary" function="close">关闭</button>
</div>
</form>
</div>
</body>
</html>
|
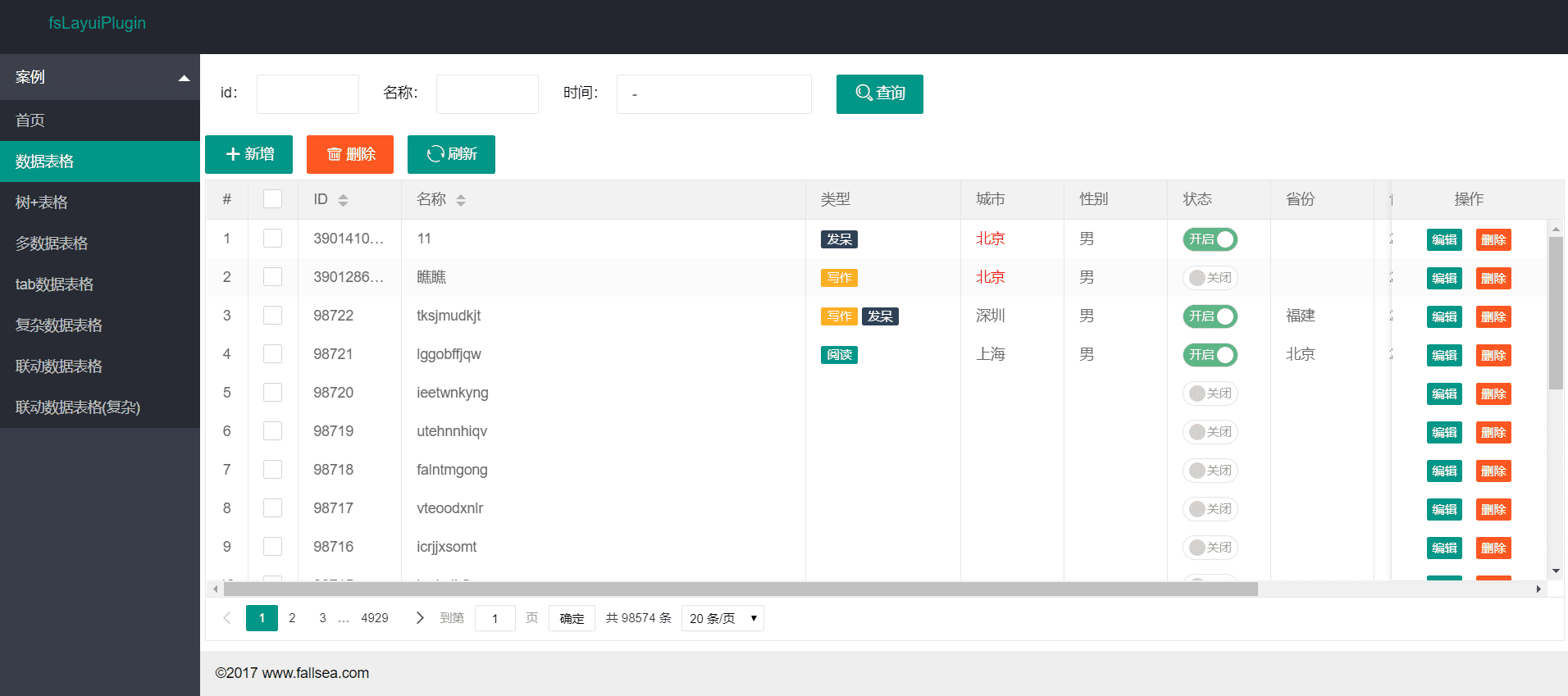
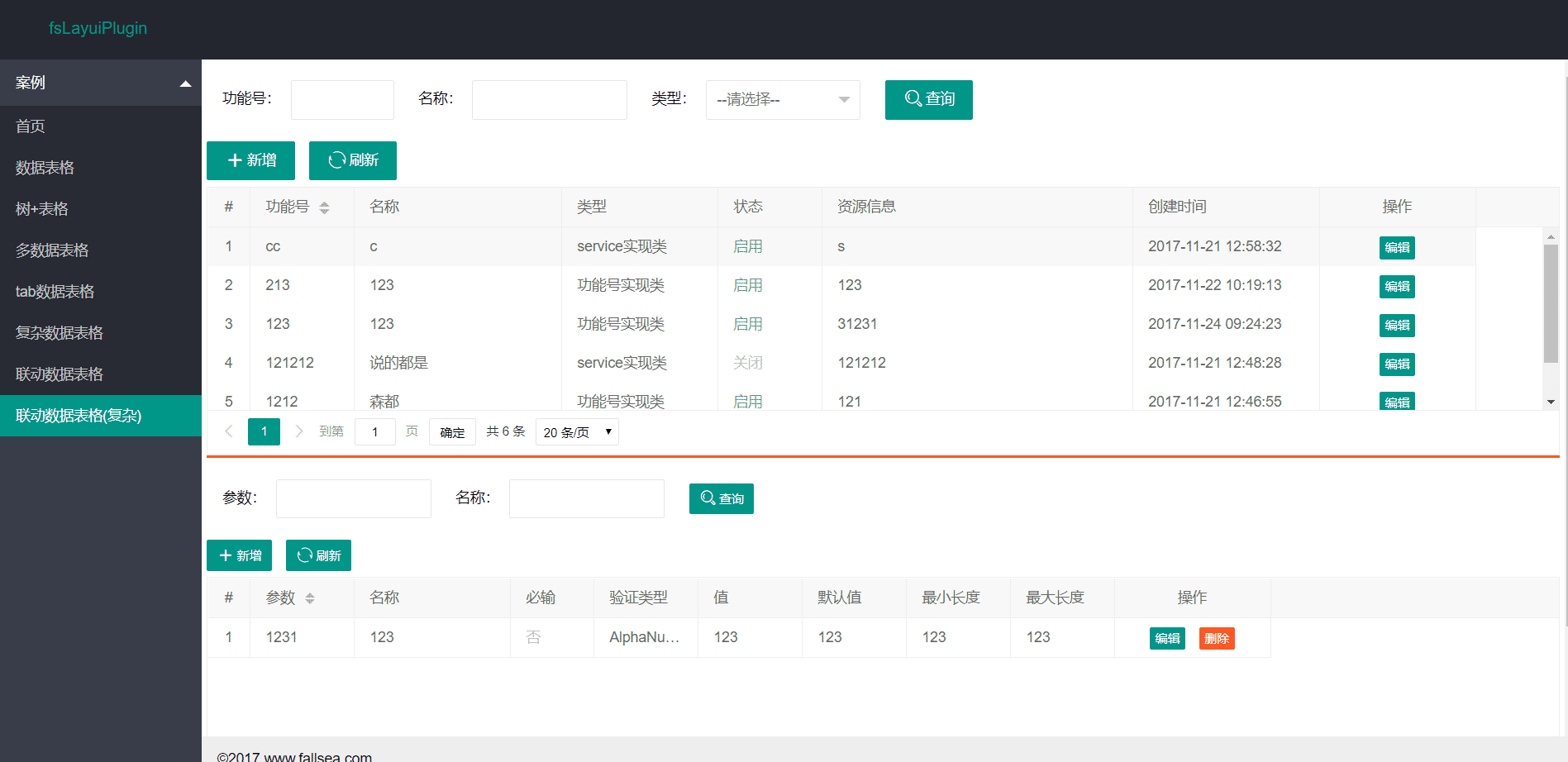
效果图
![]()
![]()
![]()
![]()
![]()