pace.js自动网页进度条插件使用说明
简介
pace.js是一个自动网页进度条插件,通过简单引用js和css文件,就可以让你的页面拥有漂亮的加载进度和 Ajax 导航效果。不需要挂接到任何代码,自动检测进展。
使用说明
- 引入插件js和css主题文件
1 | <head> |
- 修改主题颜色
默认的是粉色的,如果要修改颜色可以在css中或者当前html中,增加以下样式代码,颜色样式可以自定义。
1 | <style> |
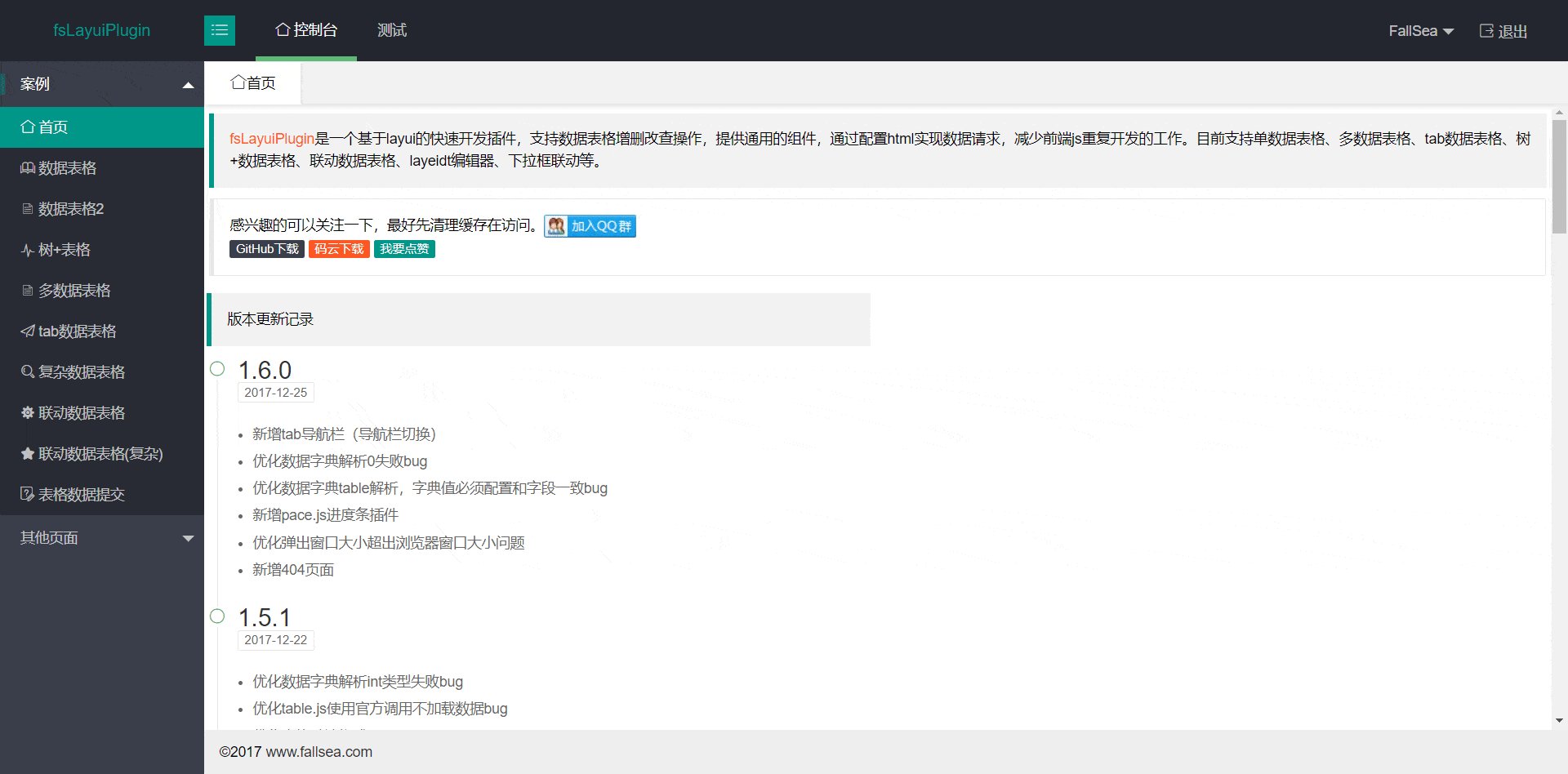
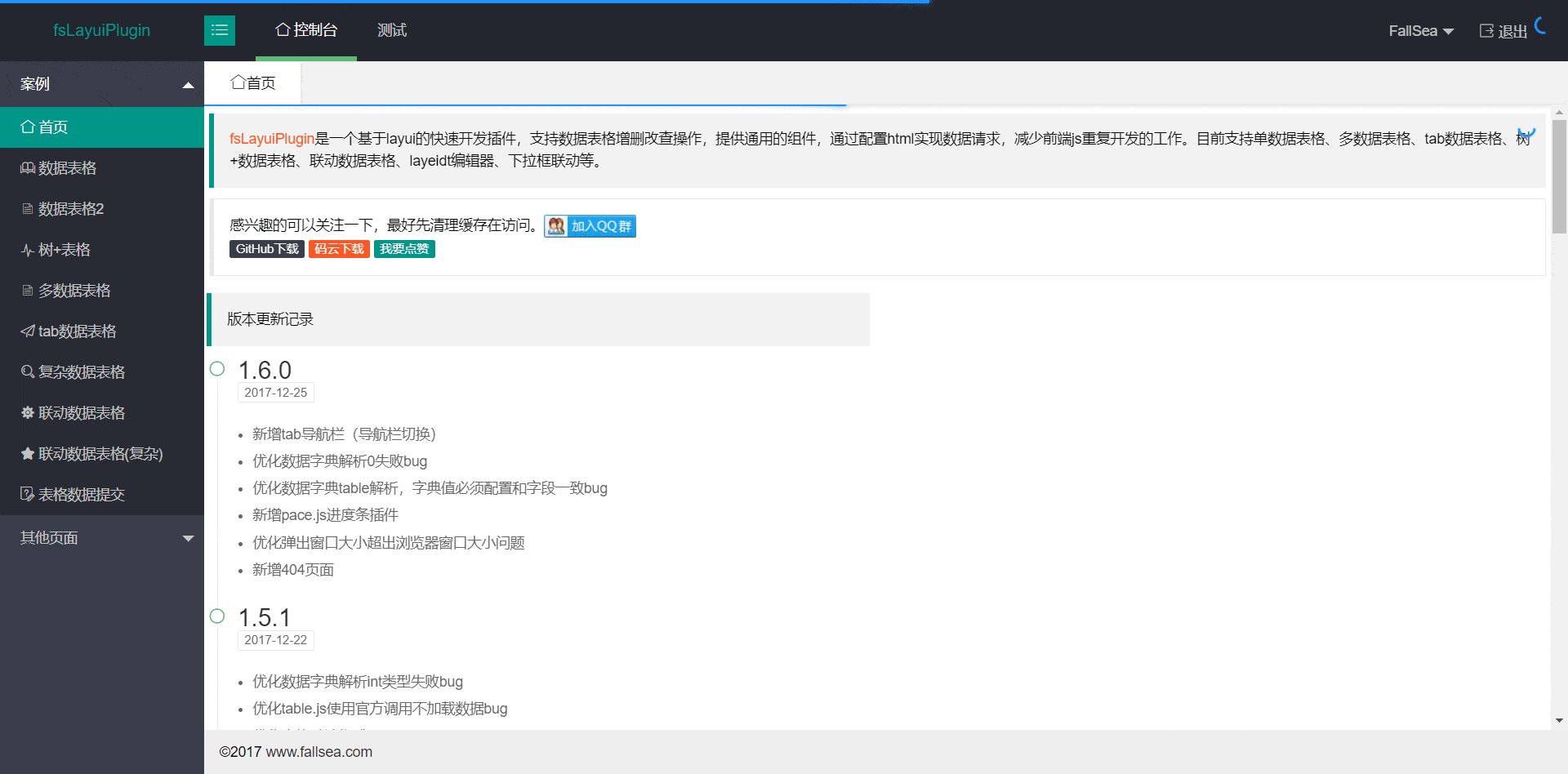
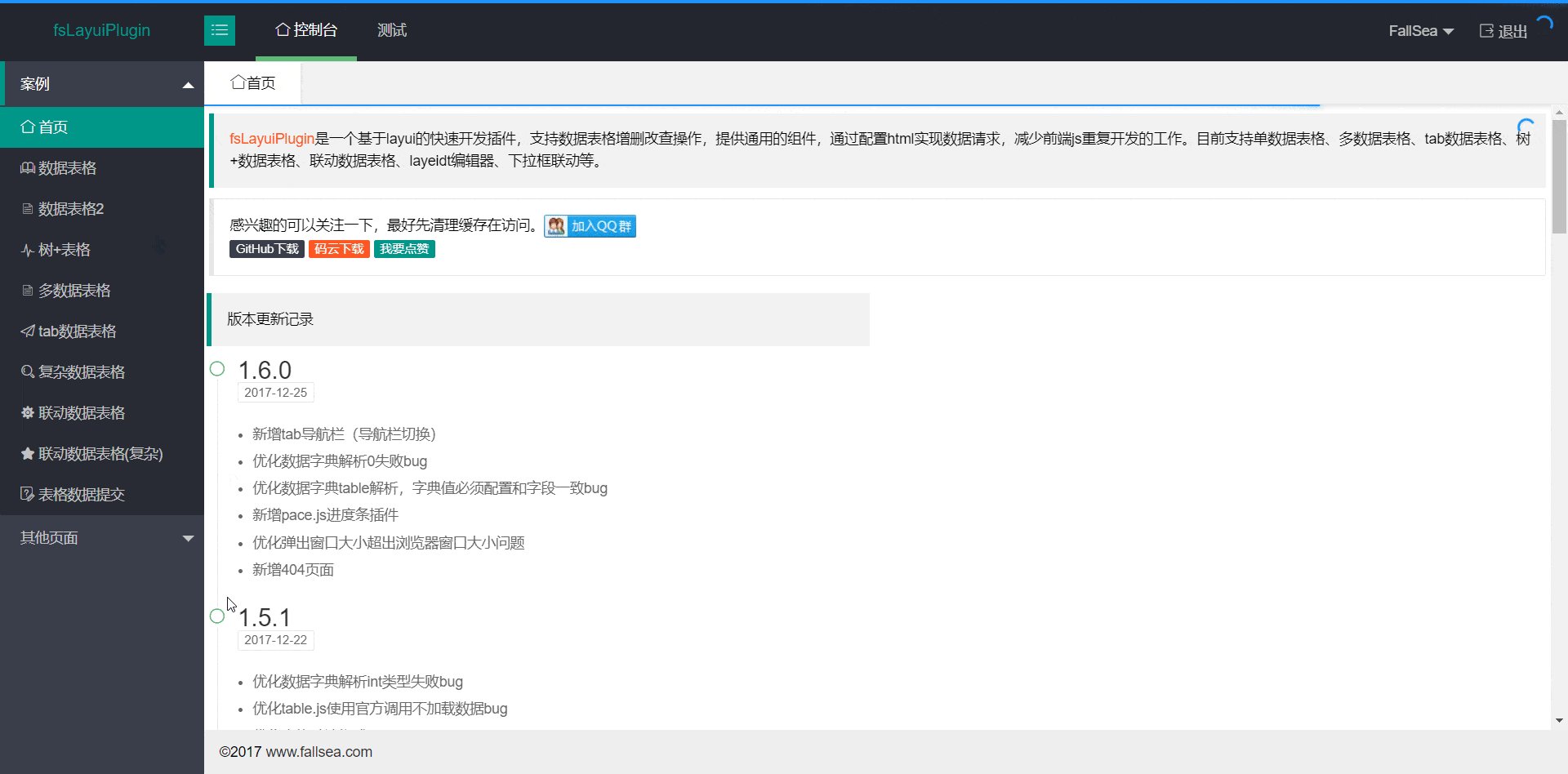
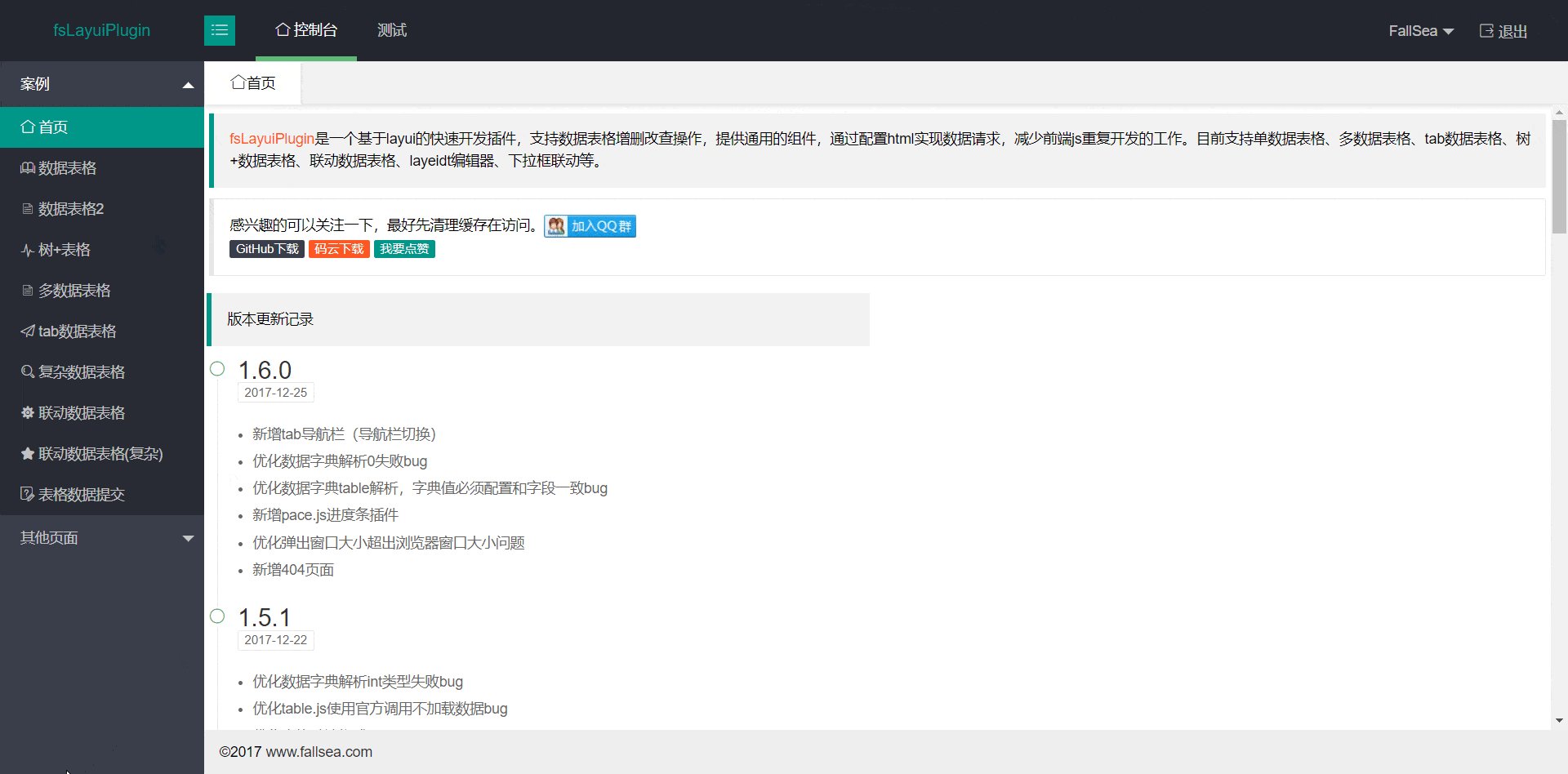
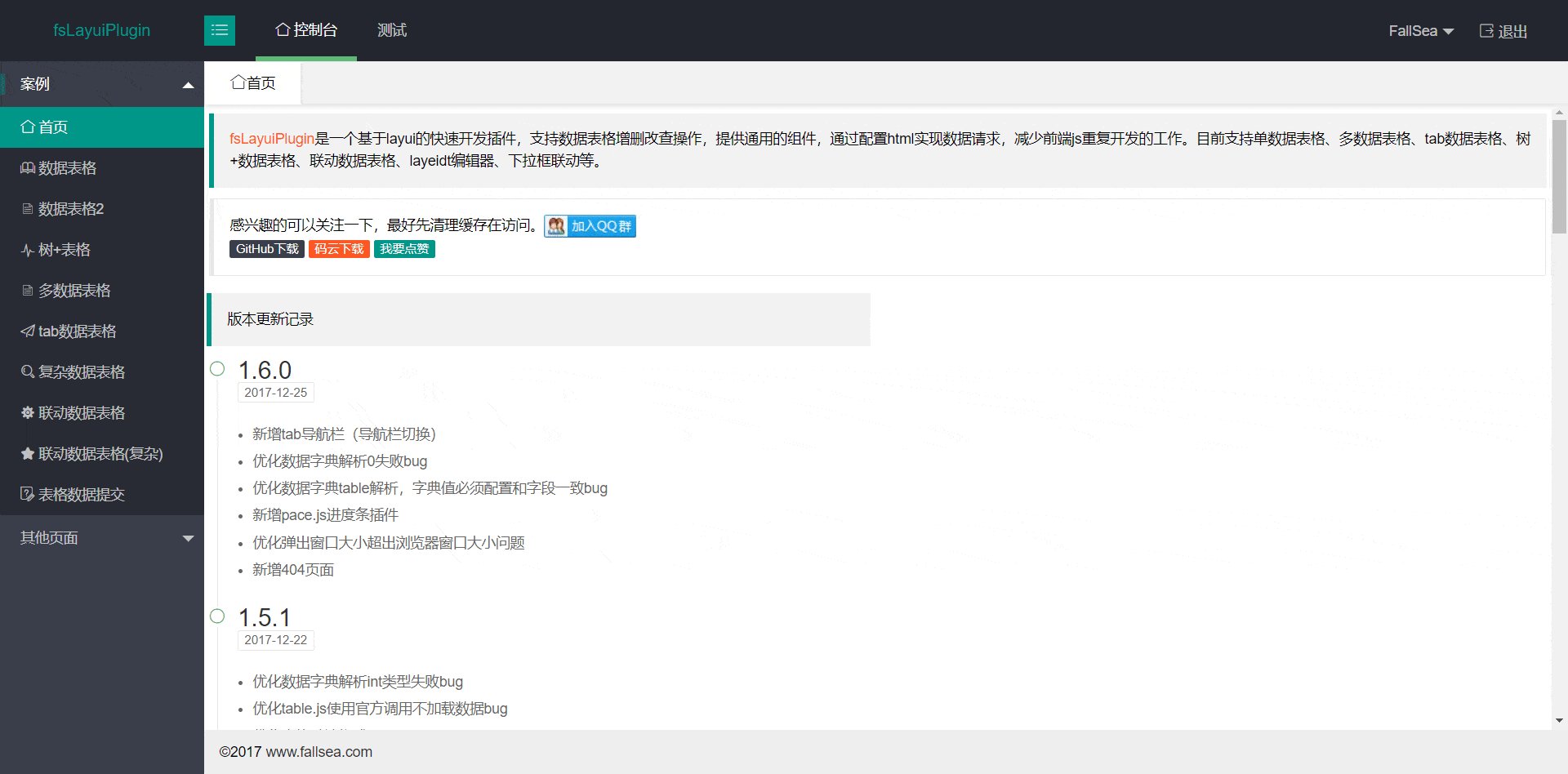
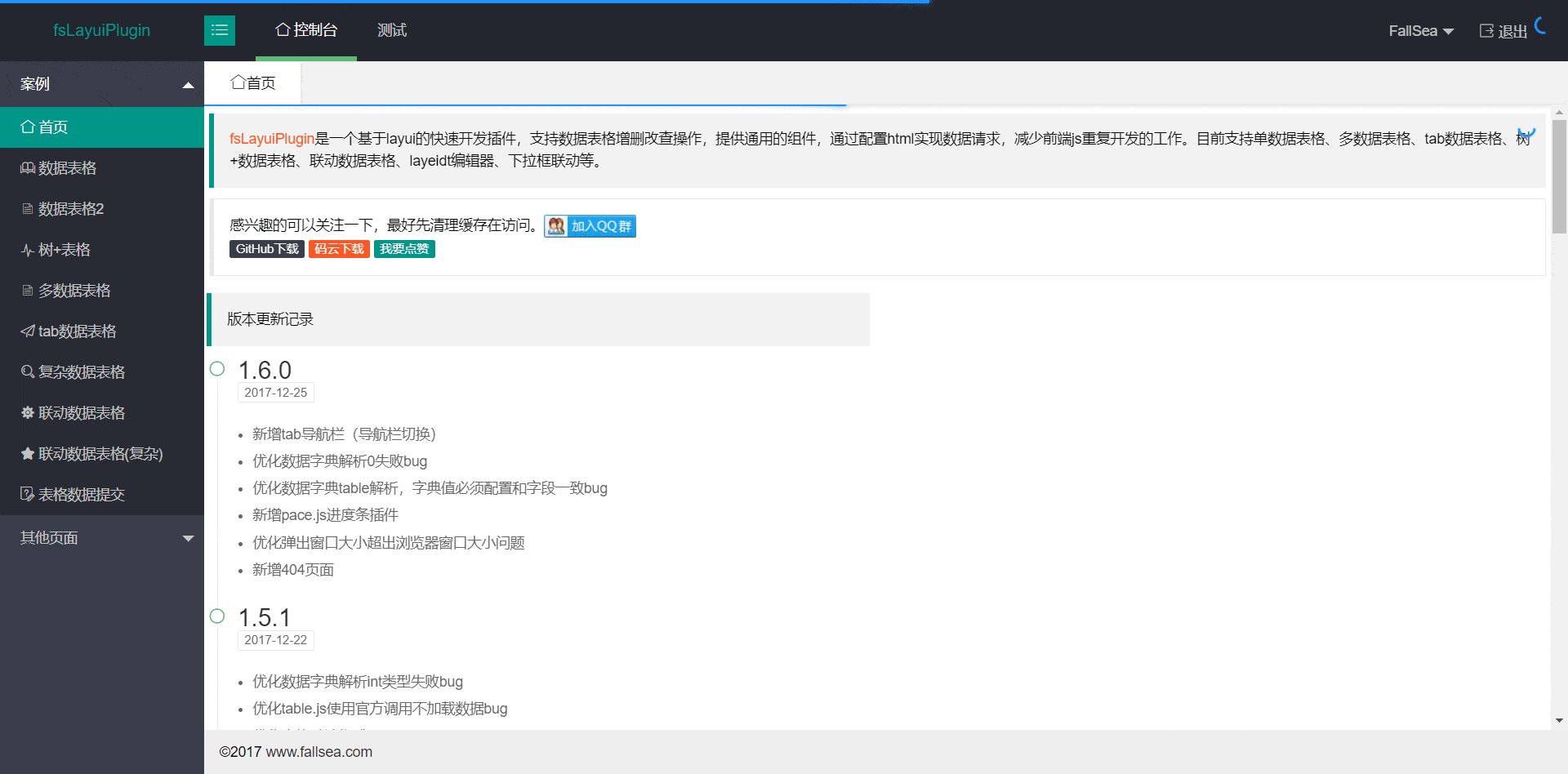
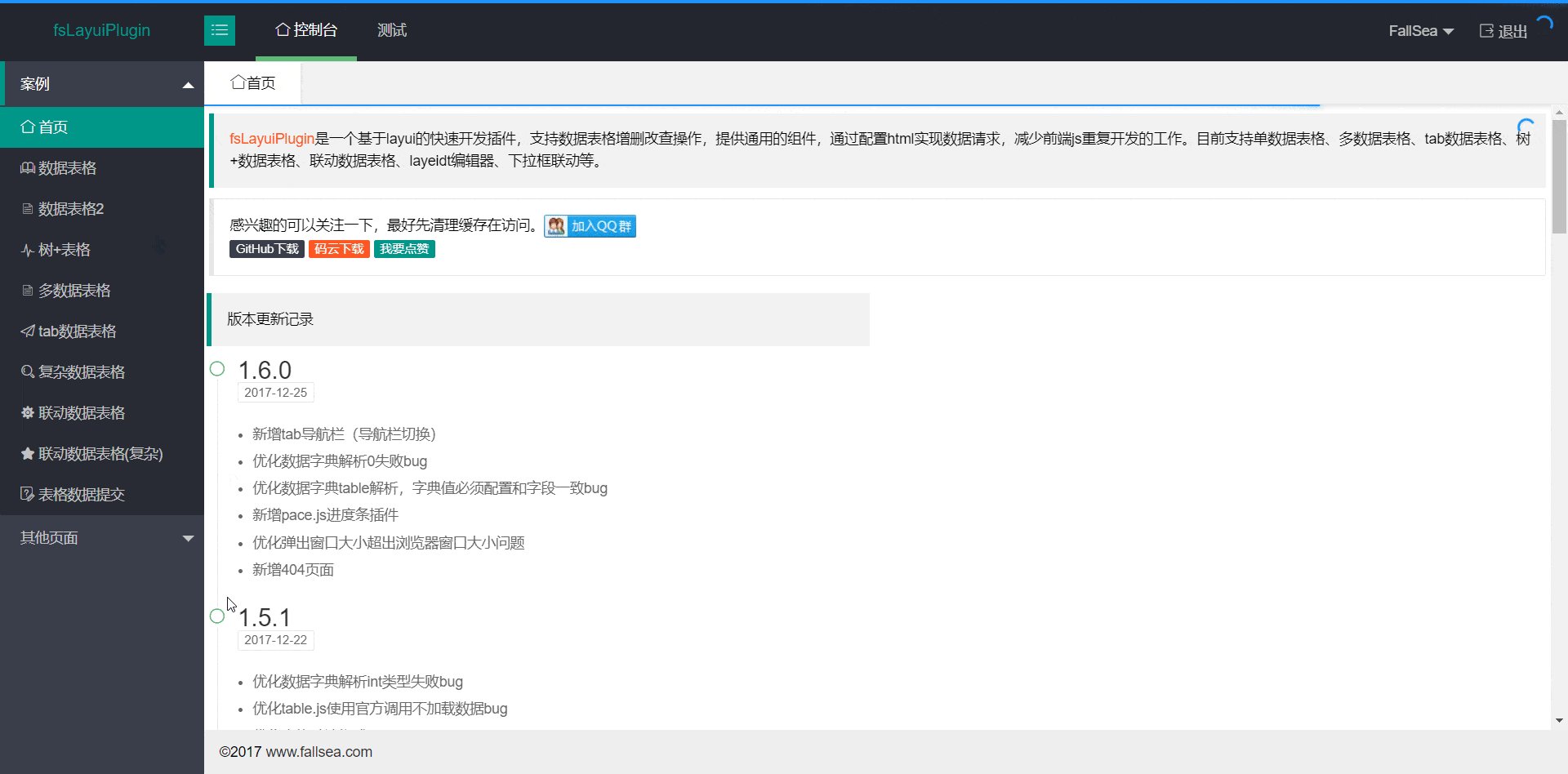
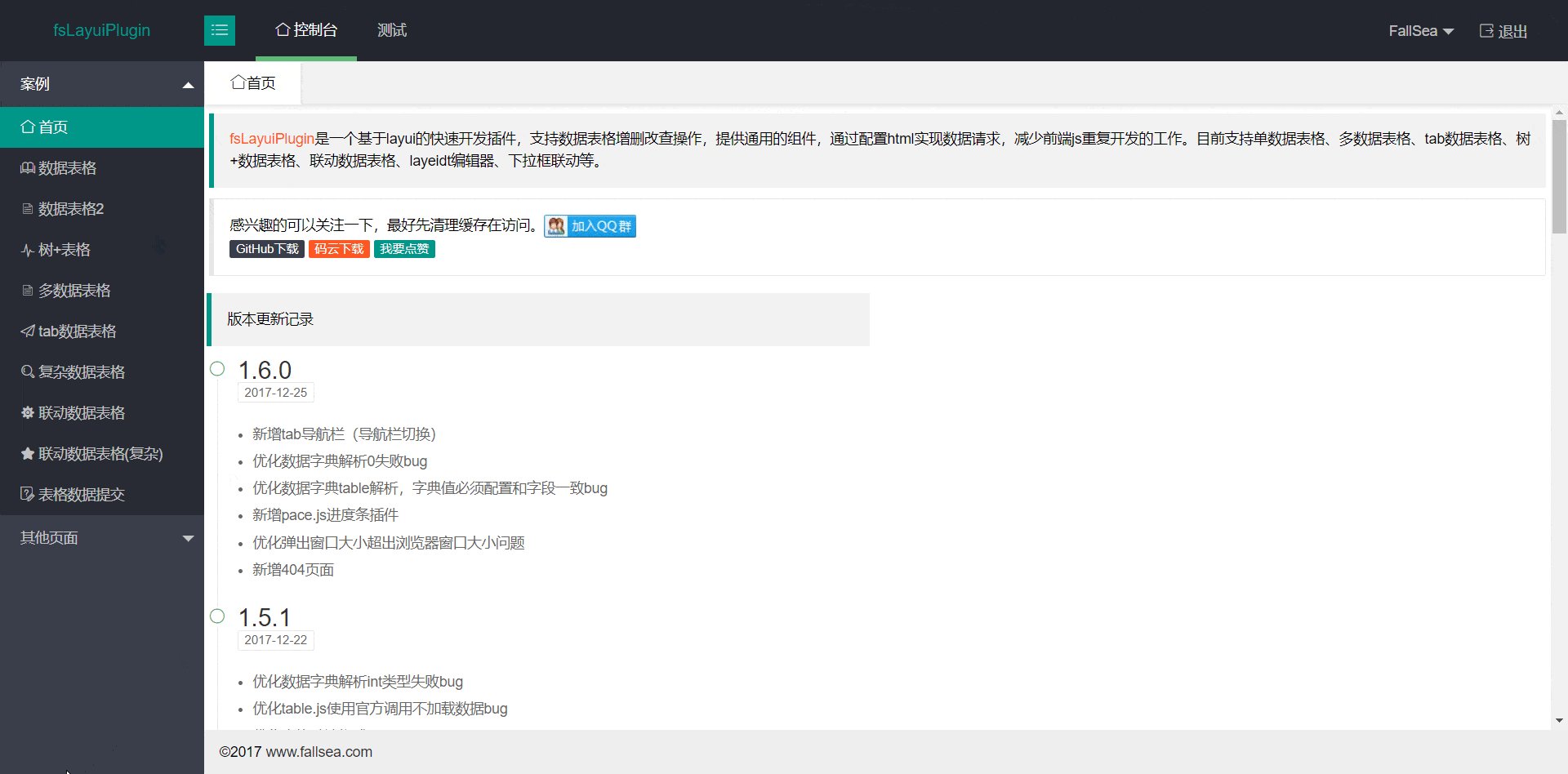
效果图

pace.js是一个自动网页进度条插件,通过简单引用js和css文件,就可以让你的页面拥有漂亮的加载进度和 Ajax 导航效果。不需要挂接到任何代码,自动检测进展。
1 | <head> |
默认的是粉色的,如果要修改颜色可以在css中或者当前html中,增加以下样式代码,颜色样式可以自定义。
1 | <style> |