fsLayui数据表格动态转义
数据表格动态转义提供一种更简洁的方式,主要解决前端
laytpl模板转义的问题,对于一些简单的,例如:状态展示,我们可以通过前端编写laytpl模板来处理;对于动态的数据,通过这种静态方式是没有办法处理。只能通过ajax异步请求后,再去转义处理。
把这里处理方式提供统一的api,只需要配置数据字典,前端简单的配置一下就能实现转义功能。
特殊说明
动态转义依赖
数据字典,必须在layui.js后面引入数据字典文件/plugins/frame/js/fsDict.js,数据字典使用说明
1 | <script type="text/javascript" src="/plugins/frame/js/fsDict.js?v=1.4.0"></script> |
动态转义
只需要在表格列中,配置数据字典信息
dict="city"
1 | <p field="city" title="城市" width="100" dict="city"/> |
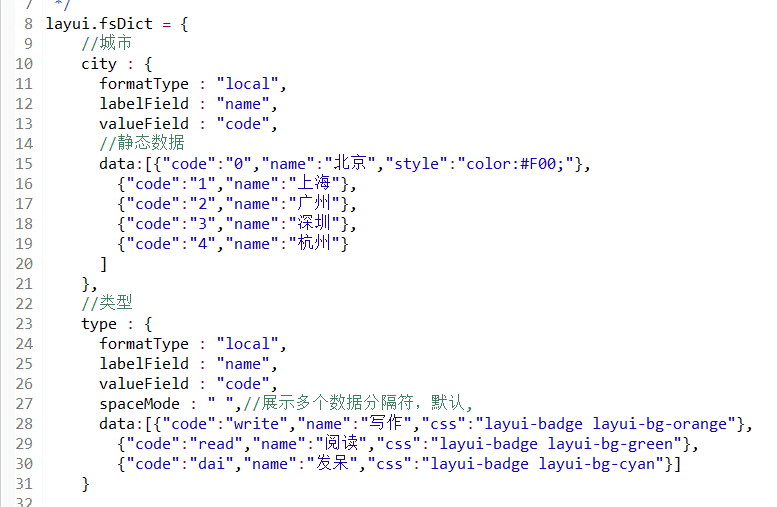
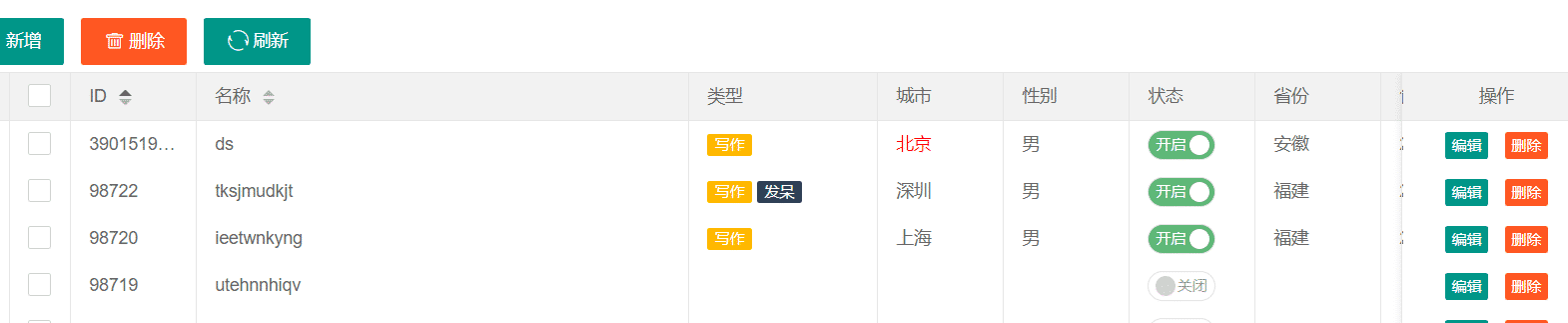
数据表格转义展示不同的样式
如果表格需要对不同的信息展示不同的样式,在数据
data中,定义style或css,可以通过此方式对不同的数据进行不同样式展示


普通转义
静态转义需要配置解析模板id
templet和模板实现script。
如果选择项比较多或者多个地方都需要使用,那么久比较繁琐,调整一个,每个都需要修改,这种模式只能适合处理一些比较简单的或者基本上不会进行改变的。
- 表格列配置
templet
1 | <div class="fsDatagridCols"> |
- 解析模板配置
1 | <script type="text/html" id="cityTpl"> |


