fsLayui自定义按钮事件回调使用说明
概述
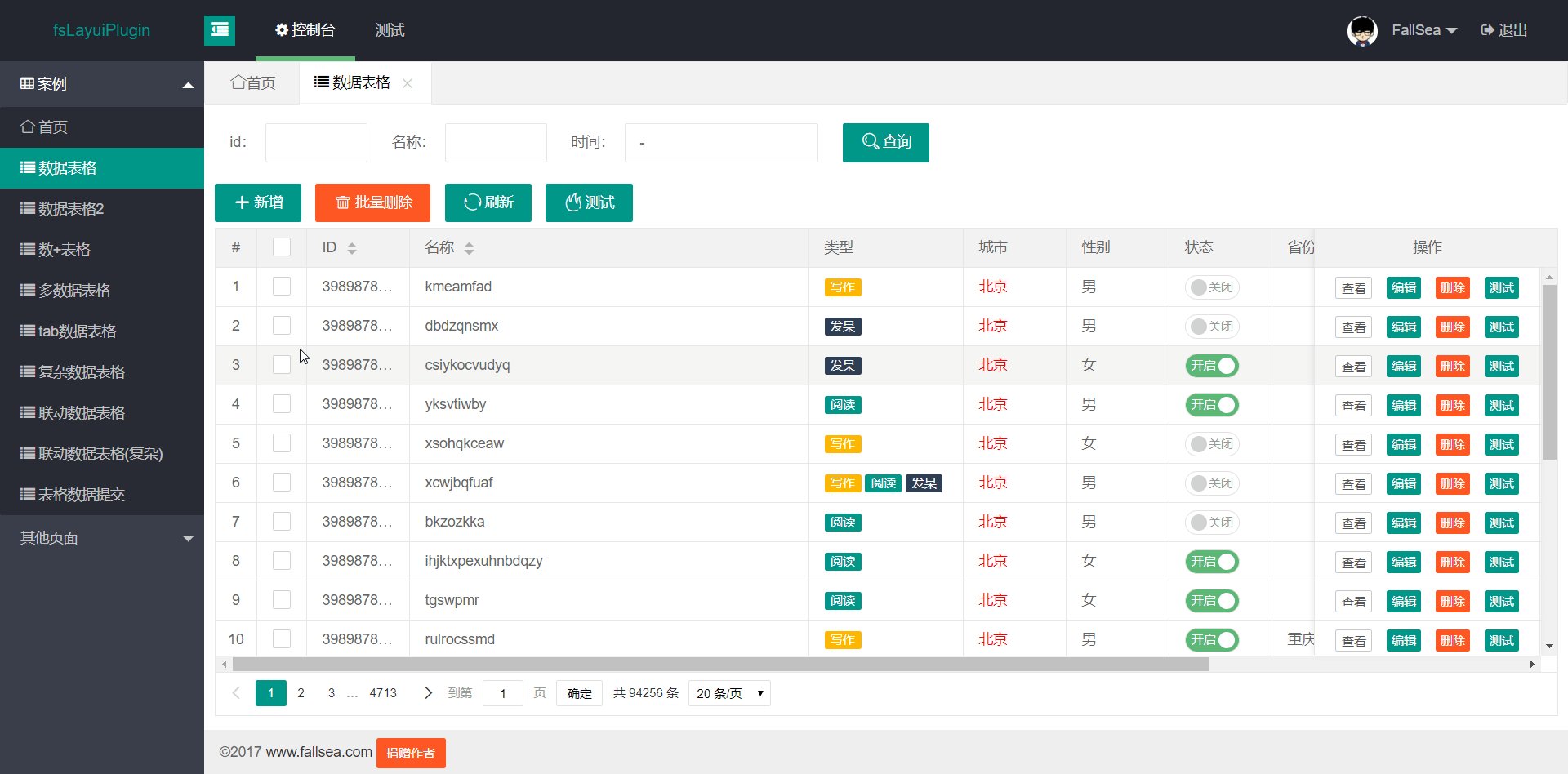
fsLayui中定义了一些系统常用的按钮处理函数,只需要配置调用方式即可,这样大大提高了开发的效率,也存在一个弊端,那就是有些按钮需要特殊处理,系统默认不满住情况下,只能修改源码fsDatagrid.js或fsCommon.js中的内容,修改后对以后升级工作量就比较大,而且容易出现升级问题。点击体验效果
最终新增了自定义按钮处理函数,可以根据自己的情况来自定义处理,满足个性化需求。
使用说明
自定义按钮事件回调,区分两个方式:
- 全局的按钮事件定义
- 单页面的按钮事件定义
特殊说明:使用自定义函数,必须所有处理自己来实现。
全局事件定义
全局事件主要争对一些通用的处理函数(其他页面也可能会用到同样的处理方式,称之为通用)。
全局事件在fsButtionCommon.js文件中定义,例如以下demo
1 | FsButtionCommon.prototype.test = function(elem,data,datagrid){ |
代码分析:
test是定义一个函数方法名称(事件名称)
方法中目前有3个参数,根据实际需要求处理。
参数说明:
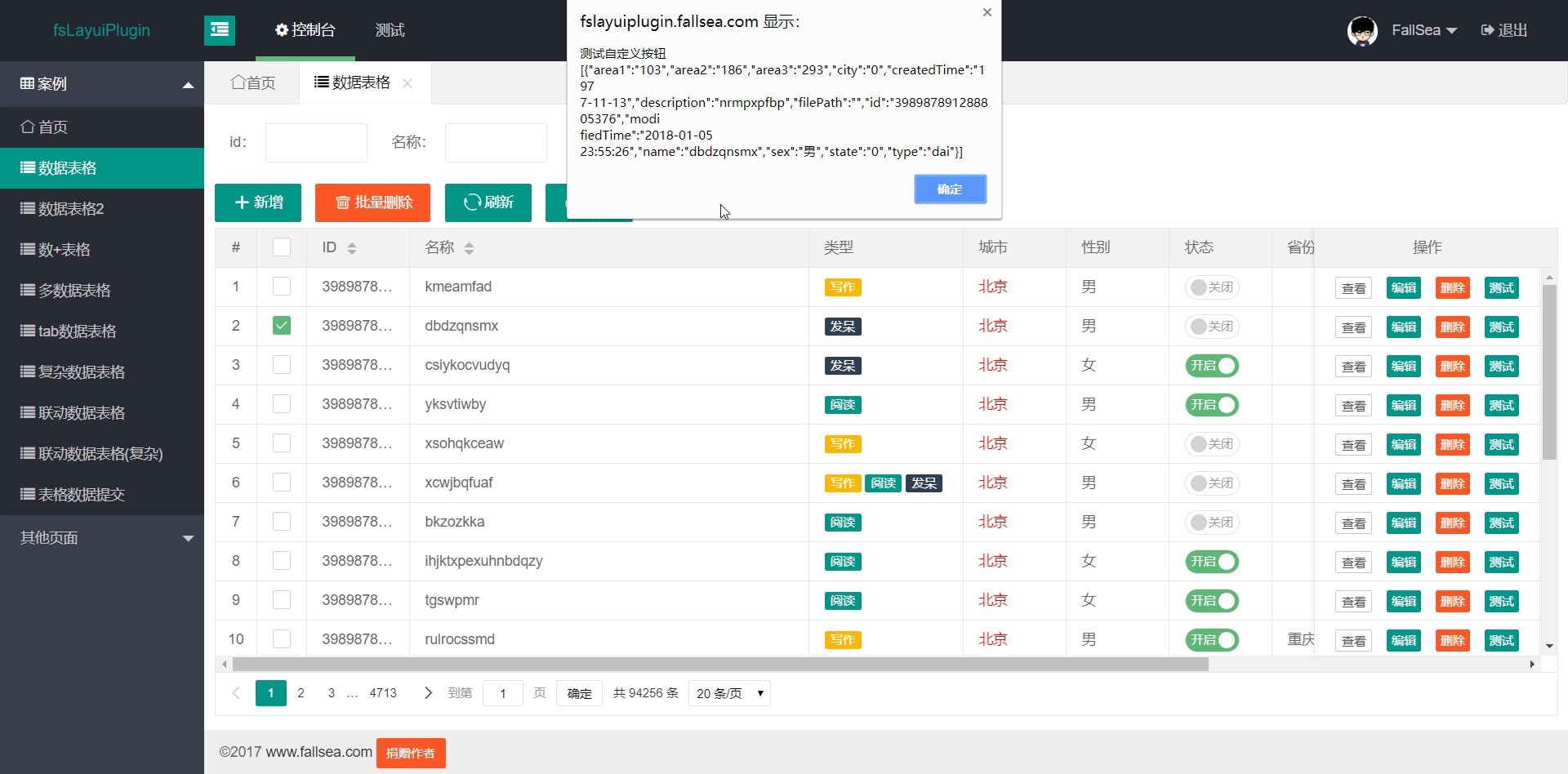
elem:当前点击按钮元素data:当前选中表格的数据datagrid:表格对象
单页面事件定义
单页面事件主要争对一些当前页面的处理函数(只有在当前页面可以使用)。
处理事件函数可以在一个js文件中,也可以在当前html文件中编写处理函数。
如下demo
1 | <script type="text/javascript"> |
代码分析:
处理事件必须在layui.fsButtion对象中。
test2是定义一个函数方法名称(事件名称)
方法中目前有3个参数,根据实际需要求处理。
参数说明:
elem:当前点击按钮元素data:当前选中表格的数据datagrid:表格对象
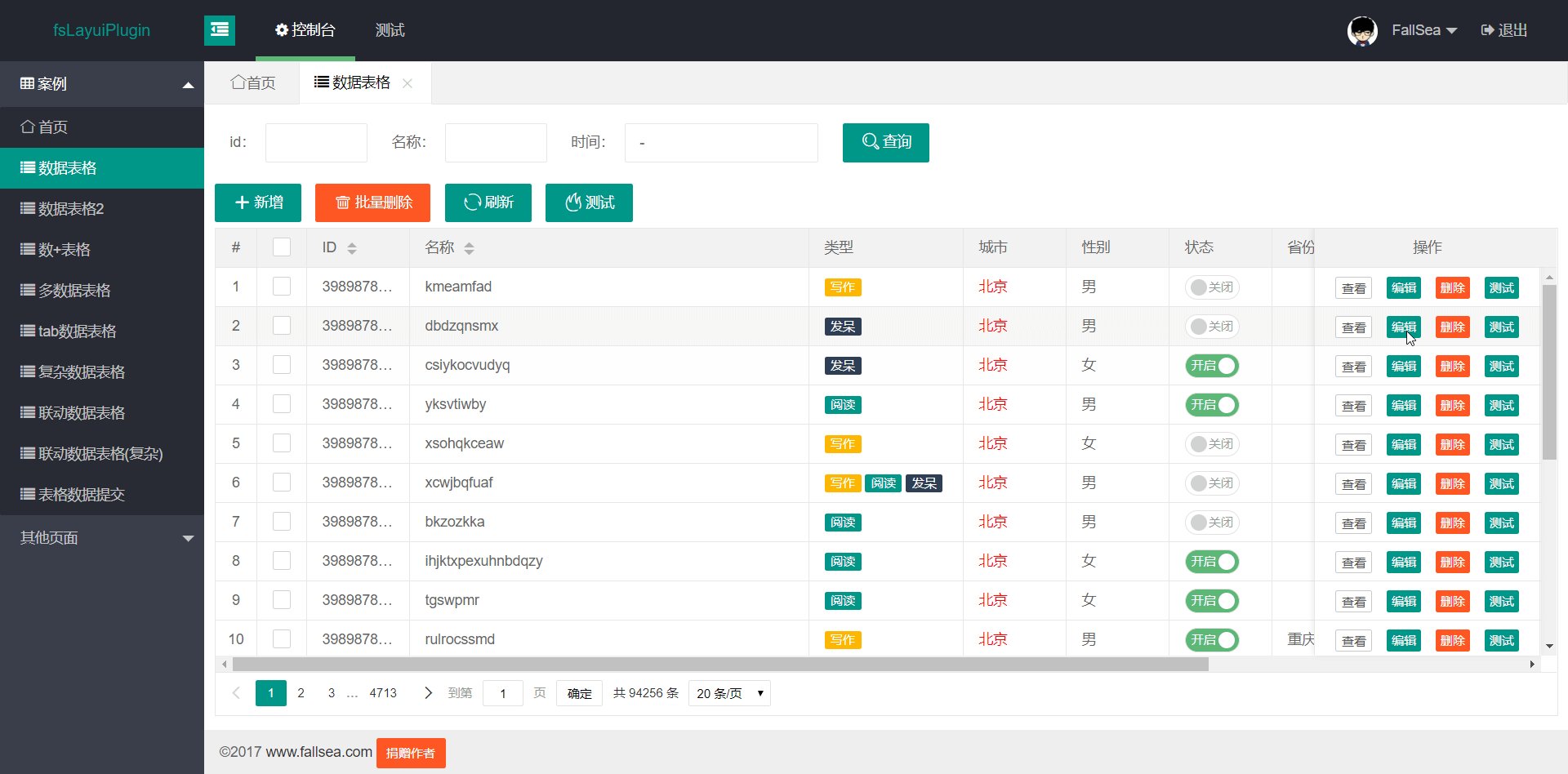
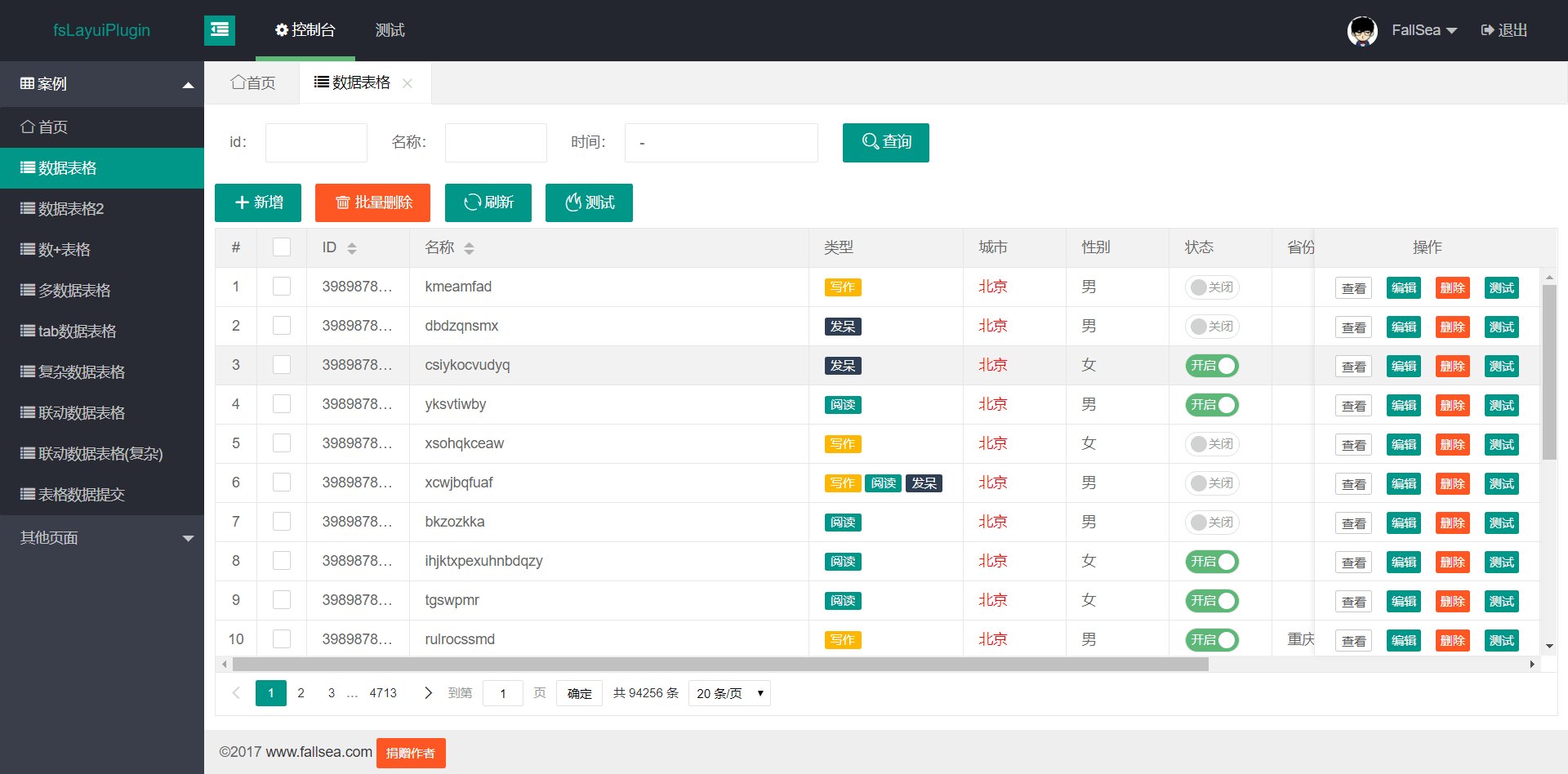
效果图